


















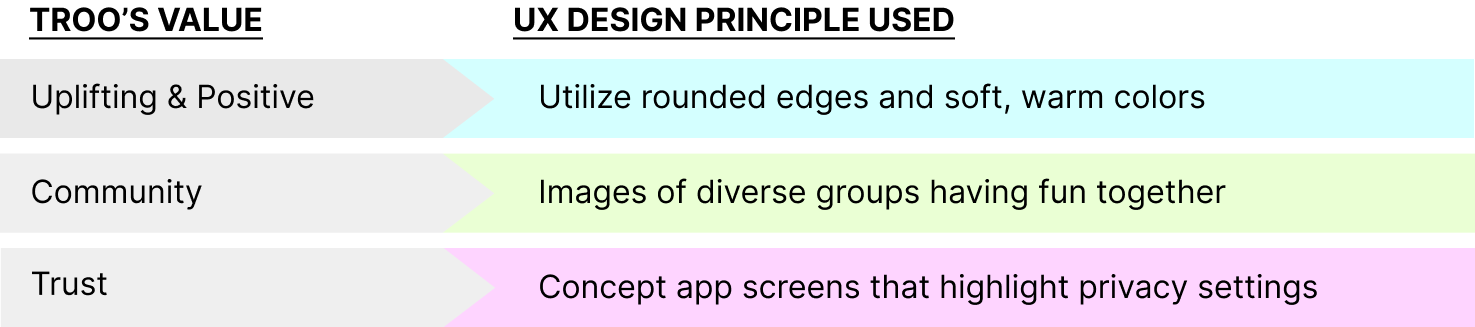
UX Principles:

While Troo had an abstract idea of creating an ethical social media platform, many details of how to do it were left up to our team. Some teammates struggled with the lack of direction and constraints.

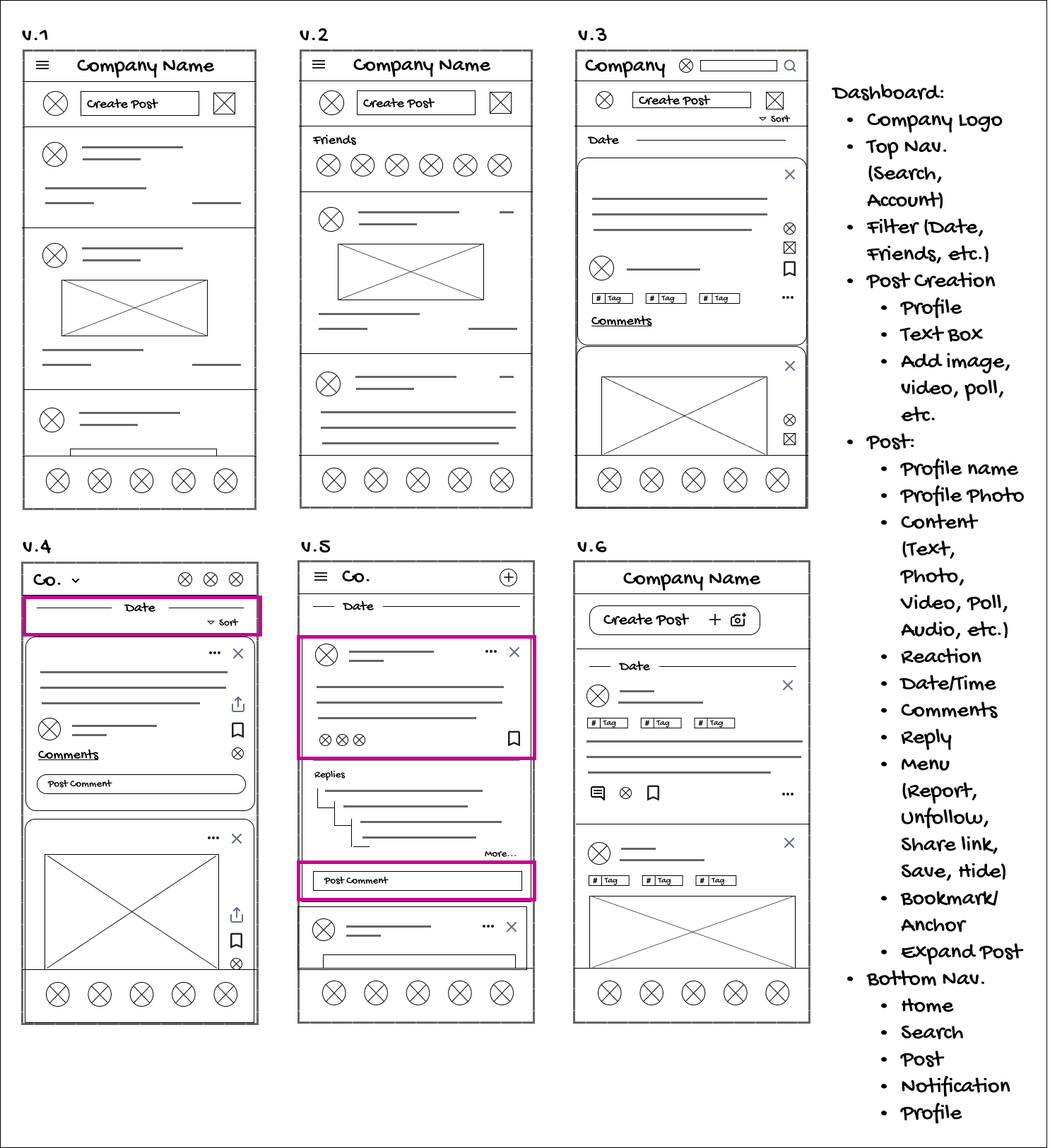
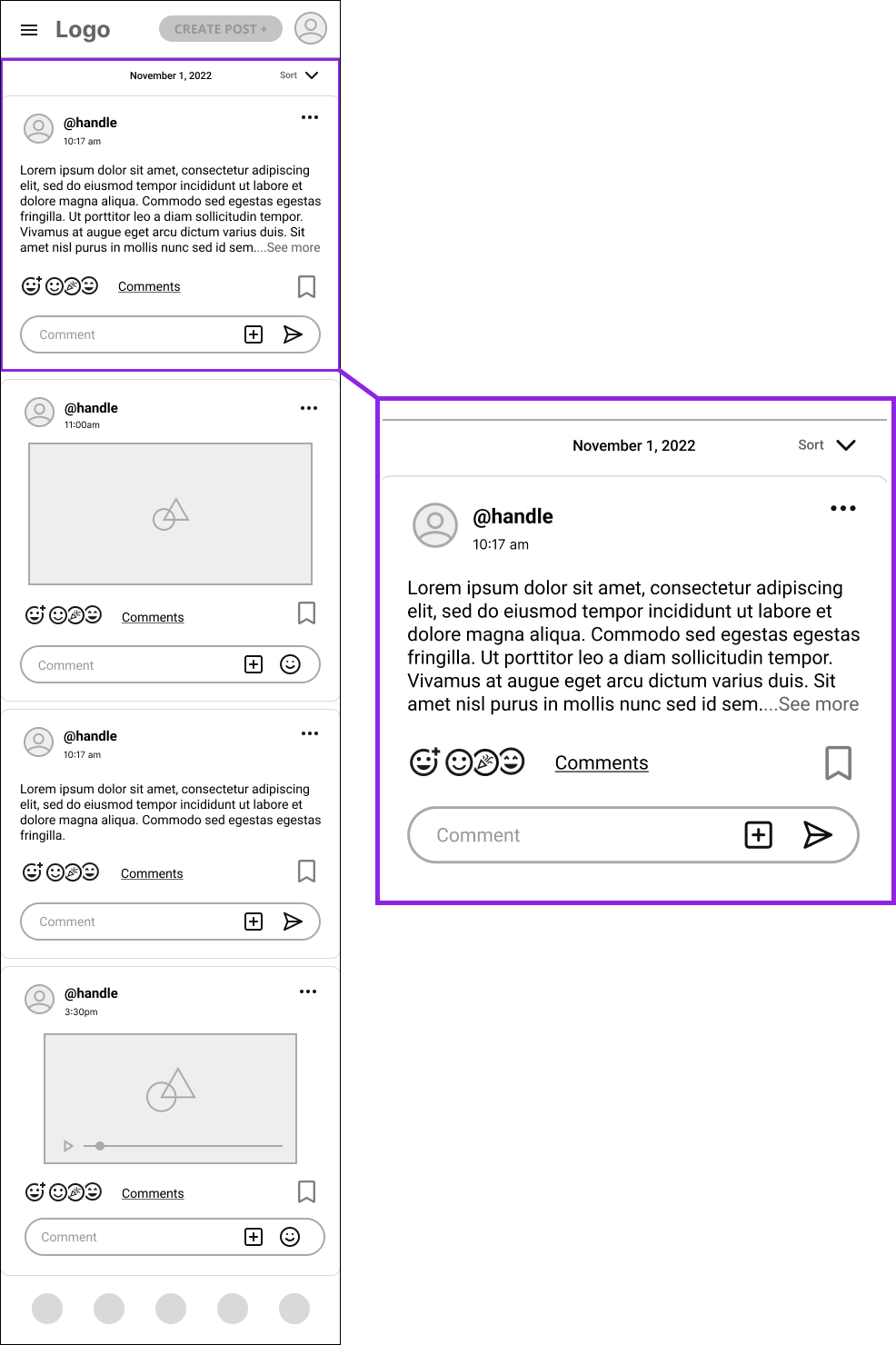
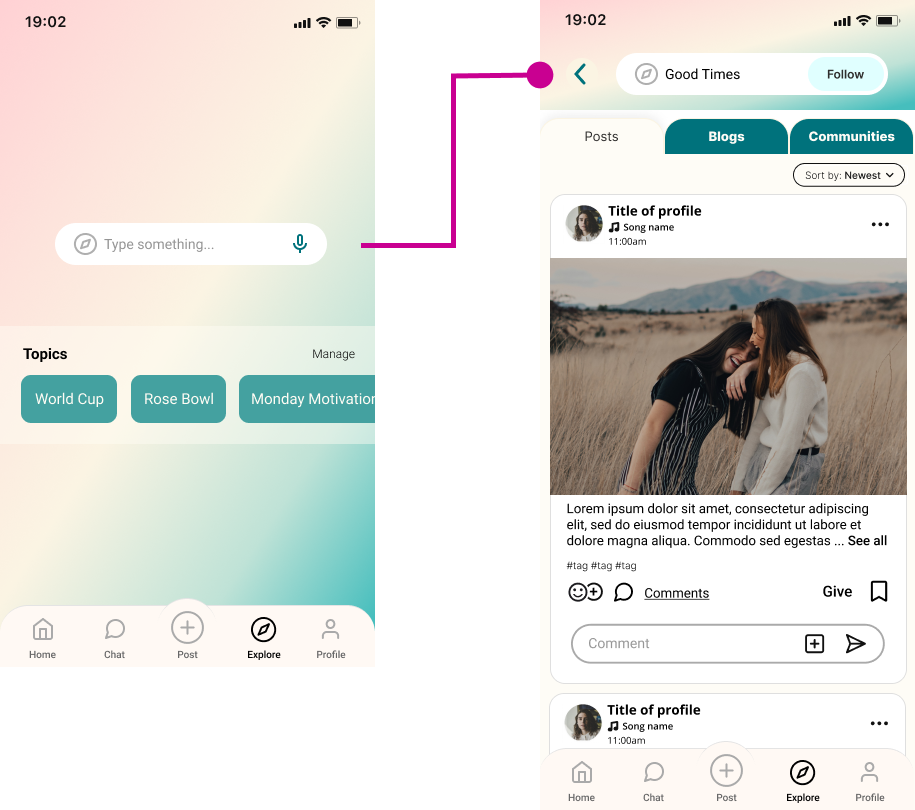
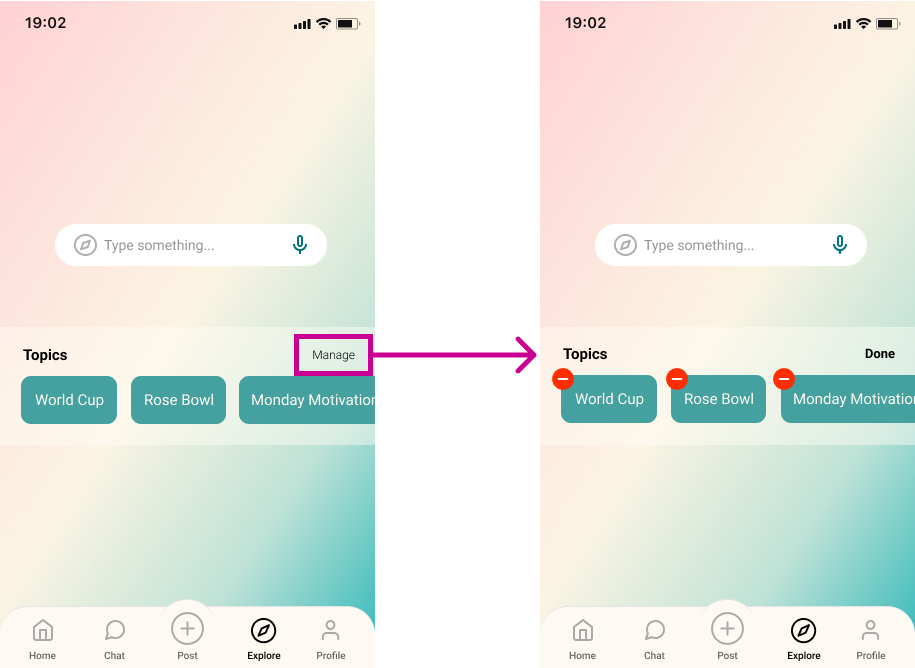
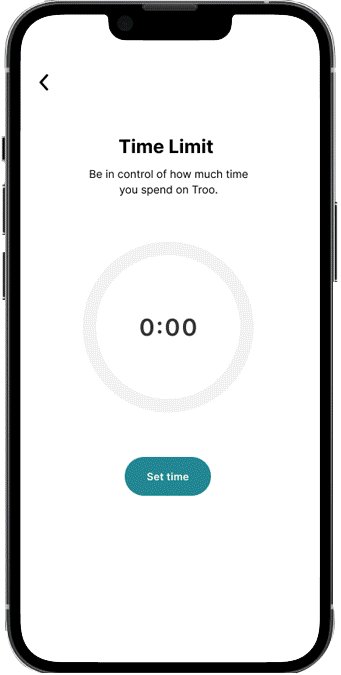
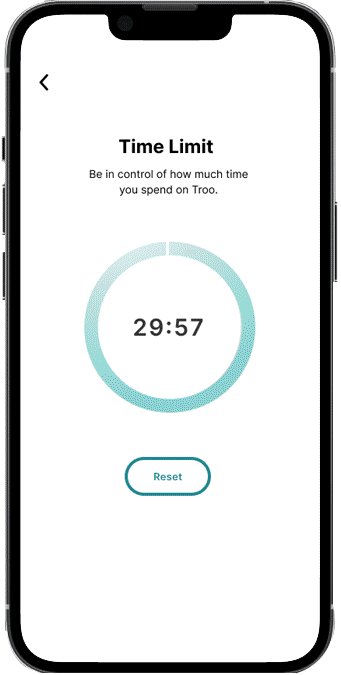
Using my past experience of working with minimal guidance, I made initial drafts to elicit feedback from collaborators/stakeholders. This helped them articulate their vague ideas better, then we could refine those ideas faster.












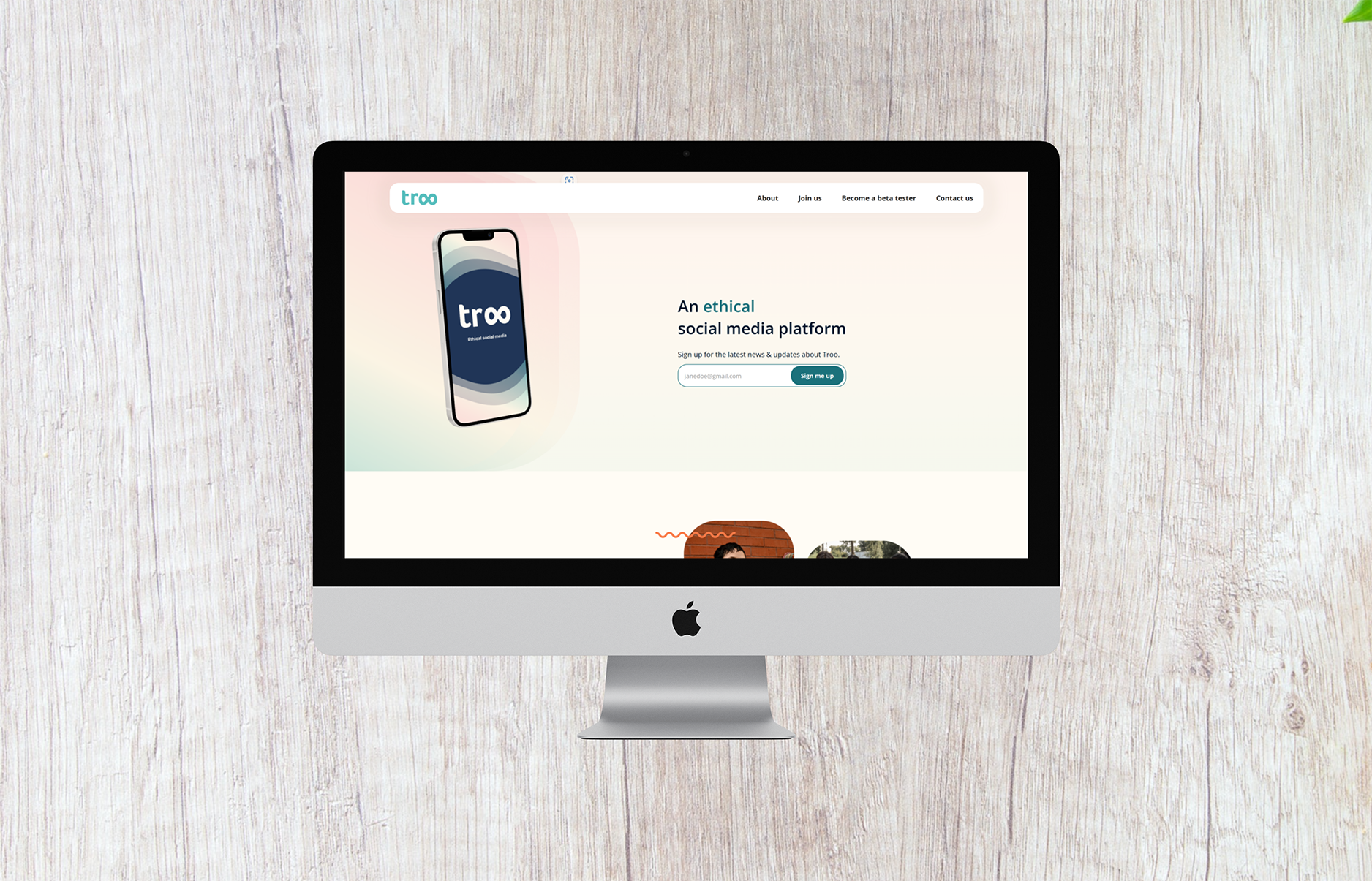
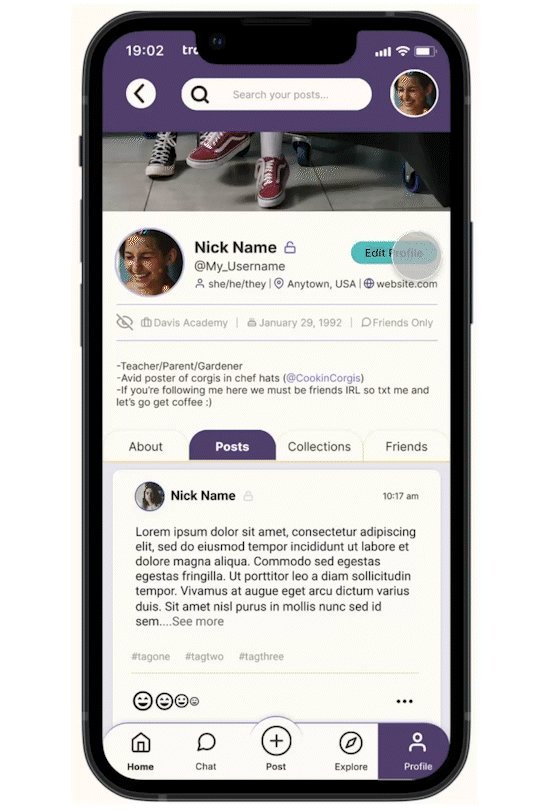
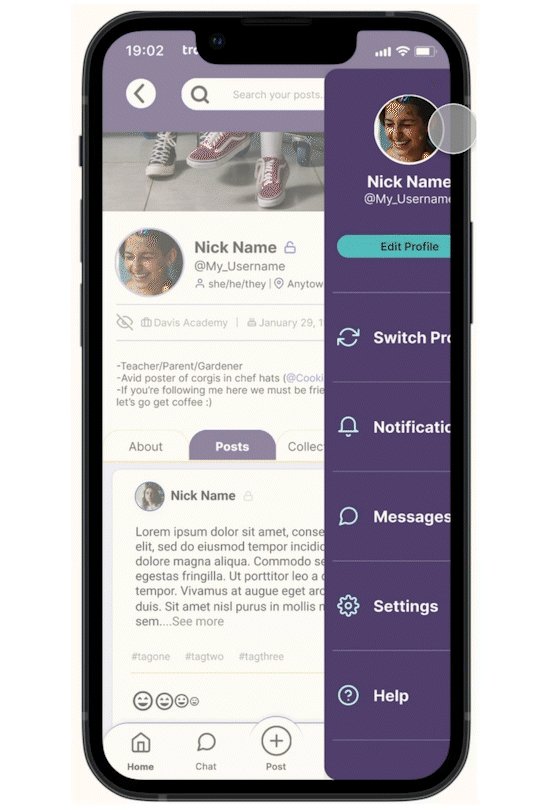
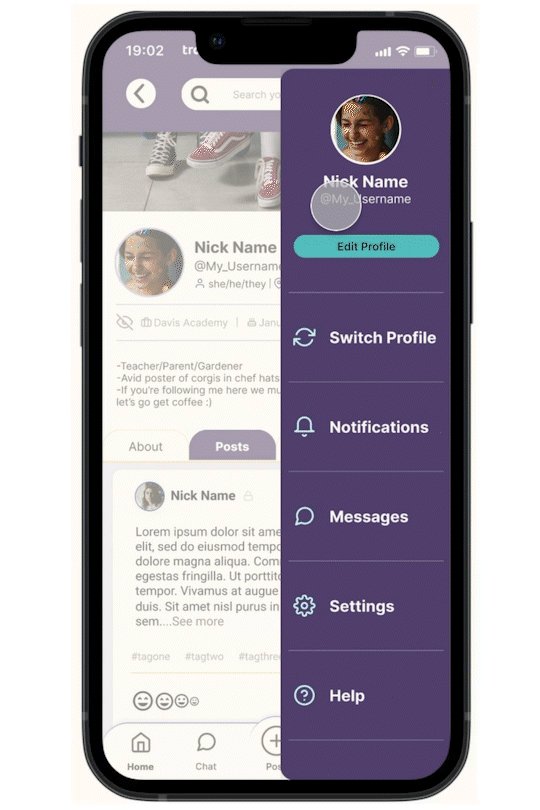
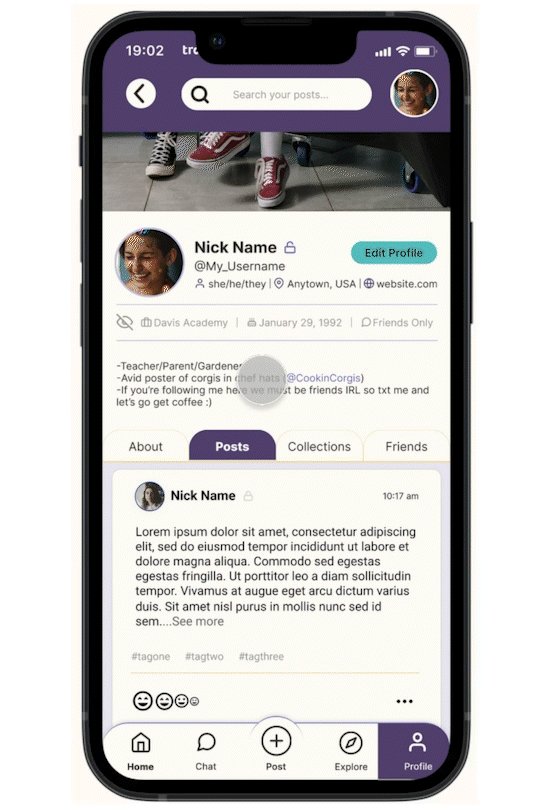
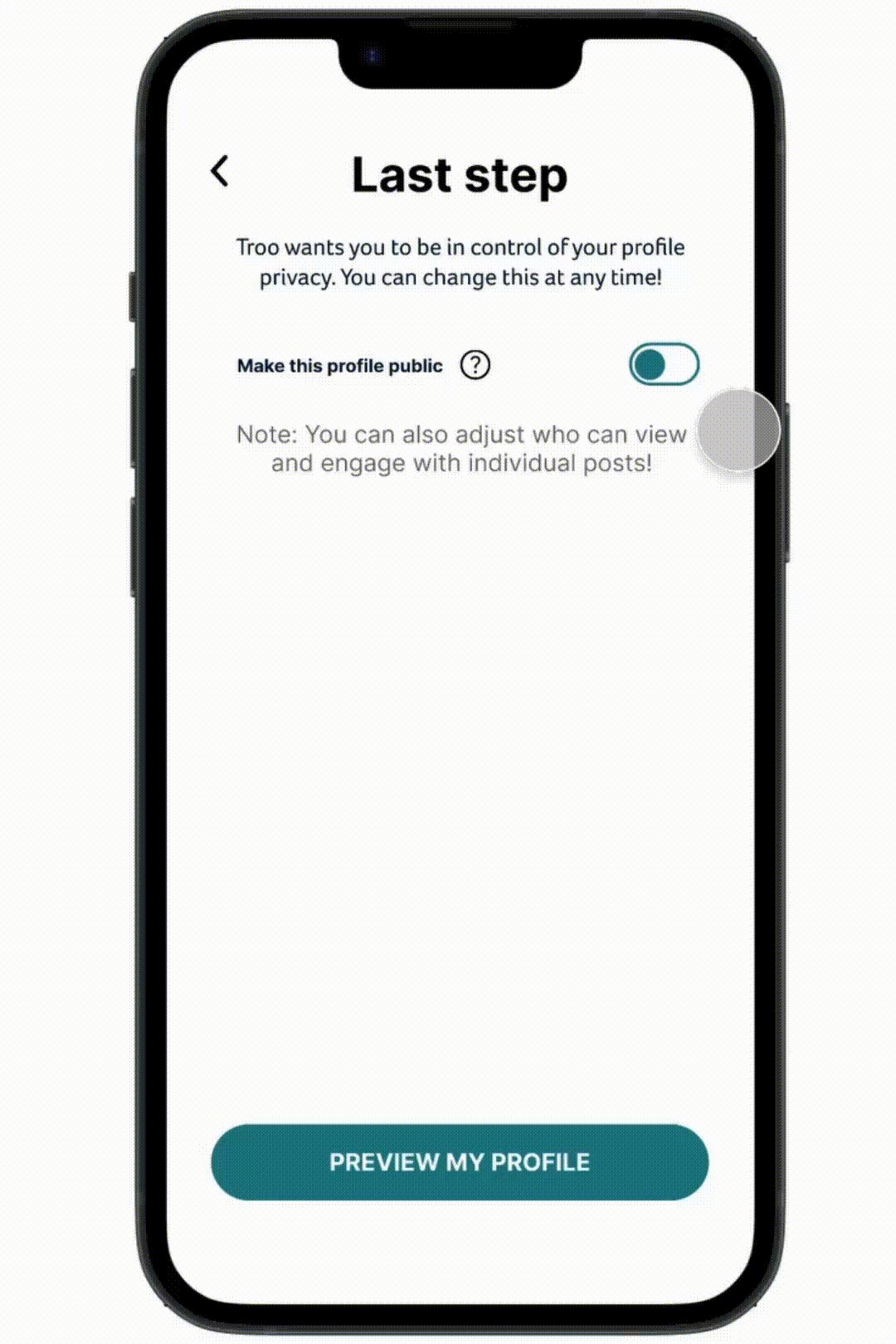
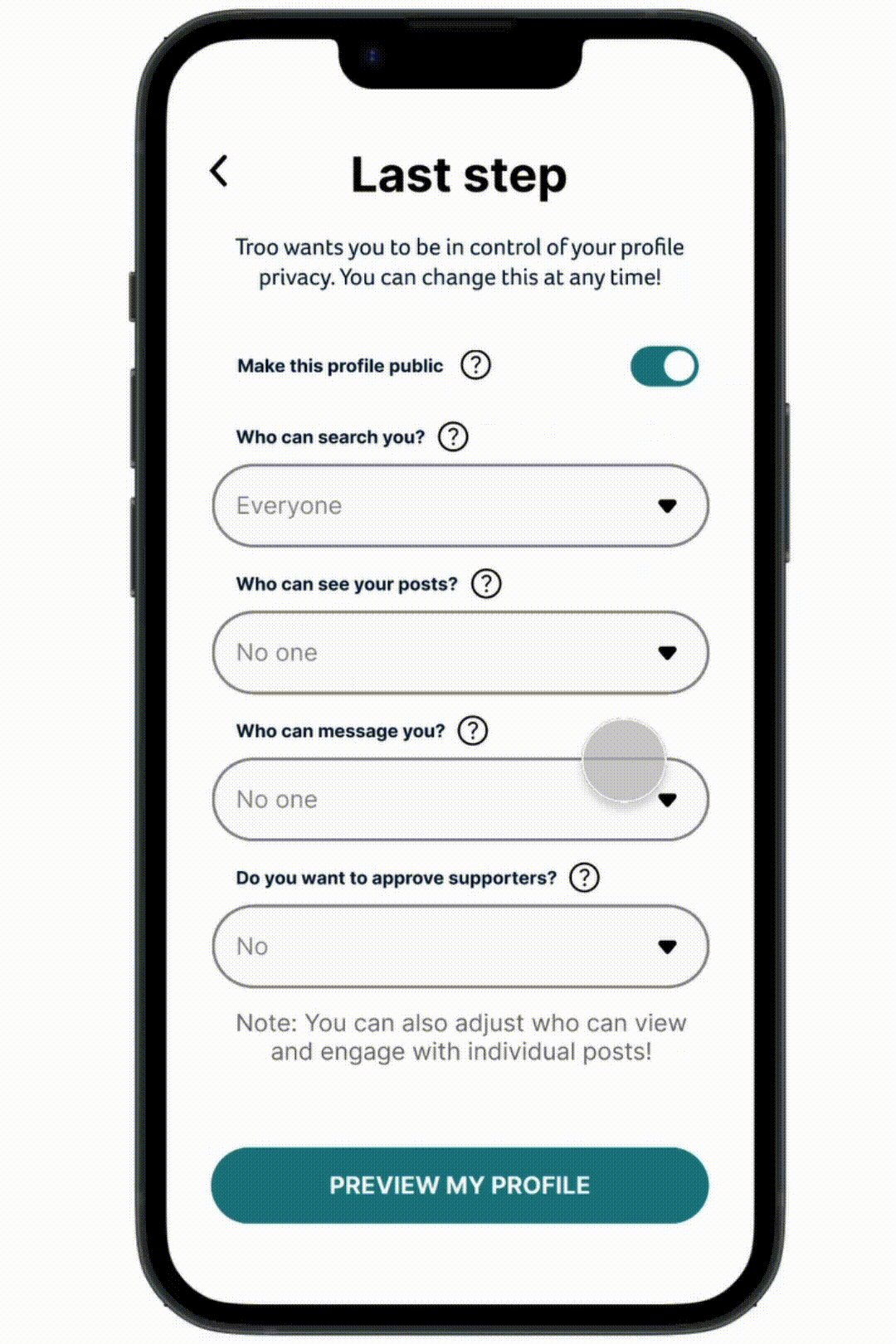
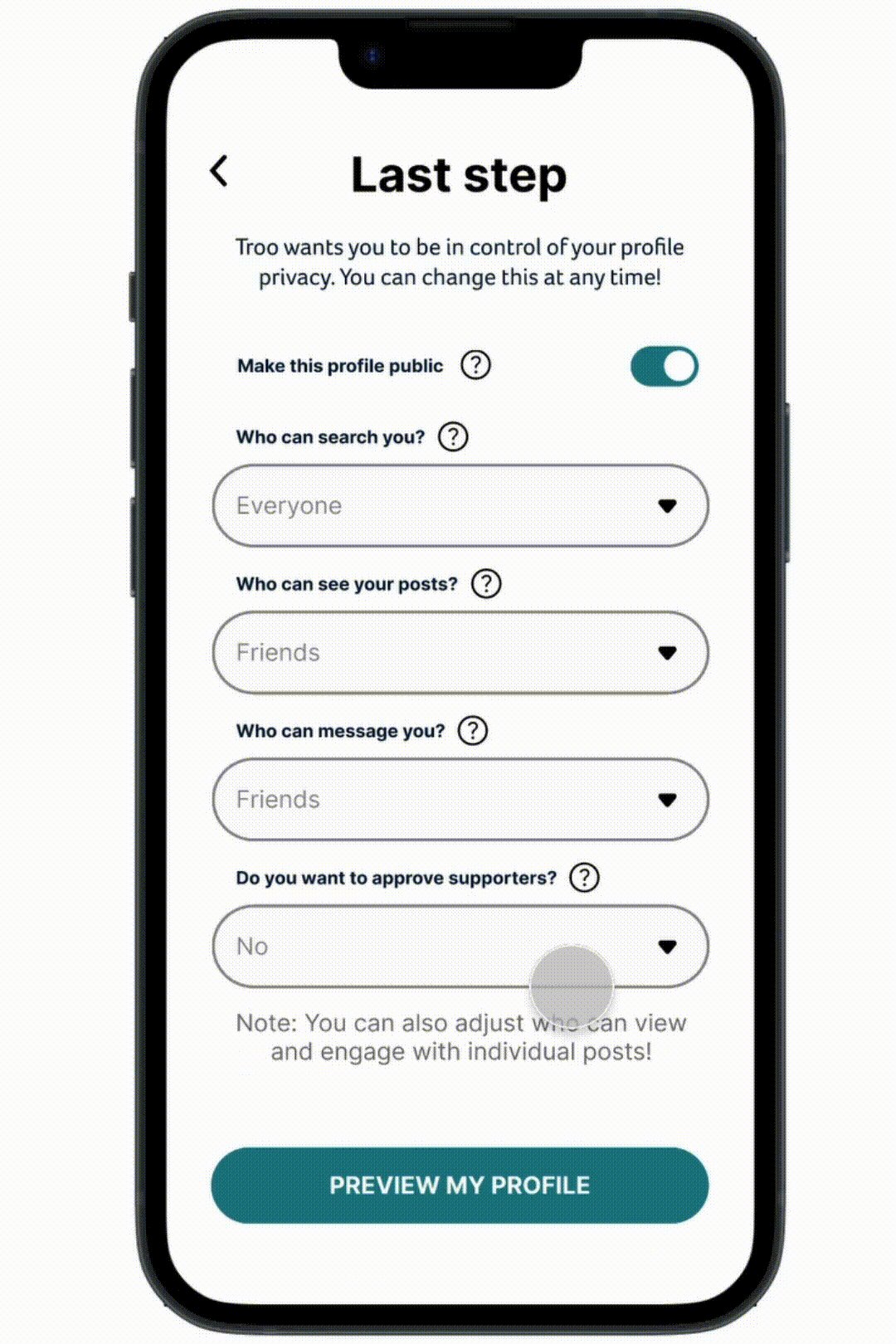
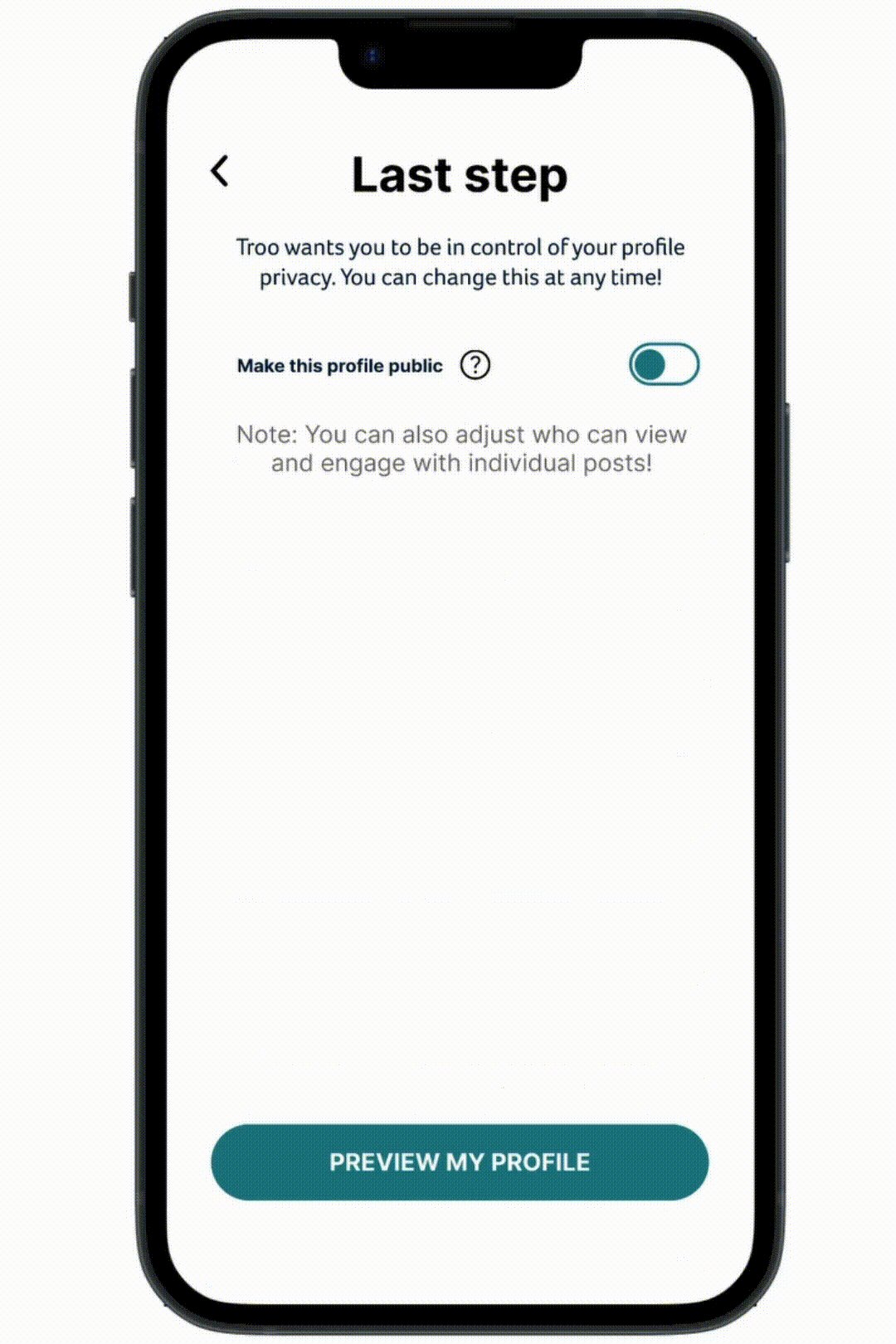
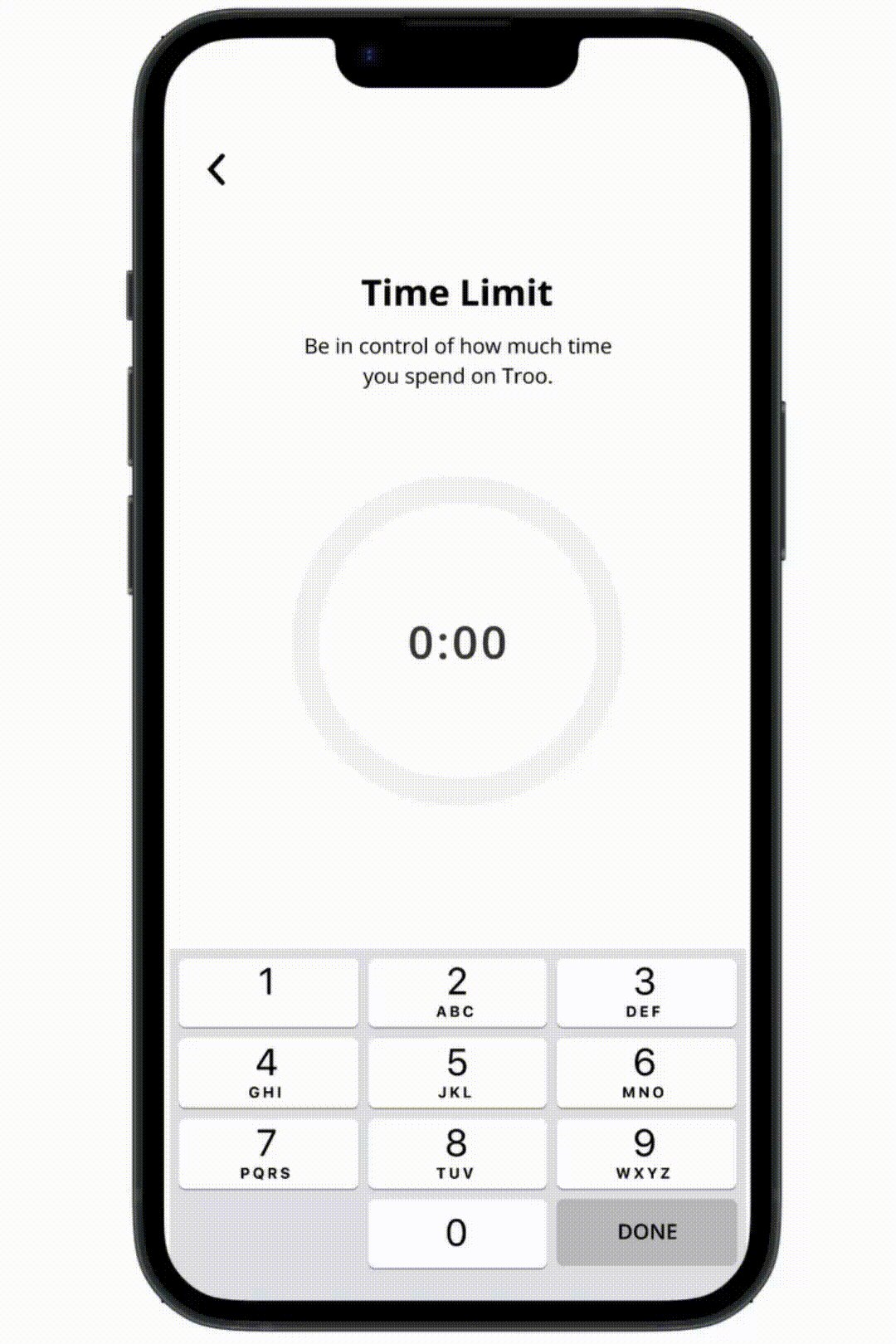
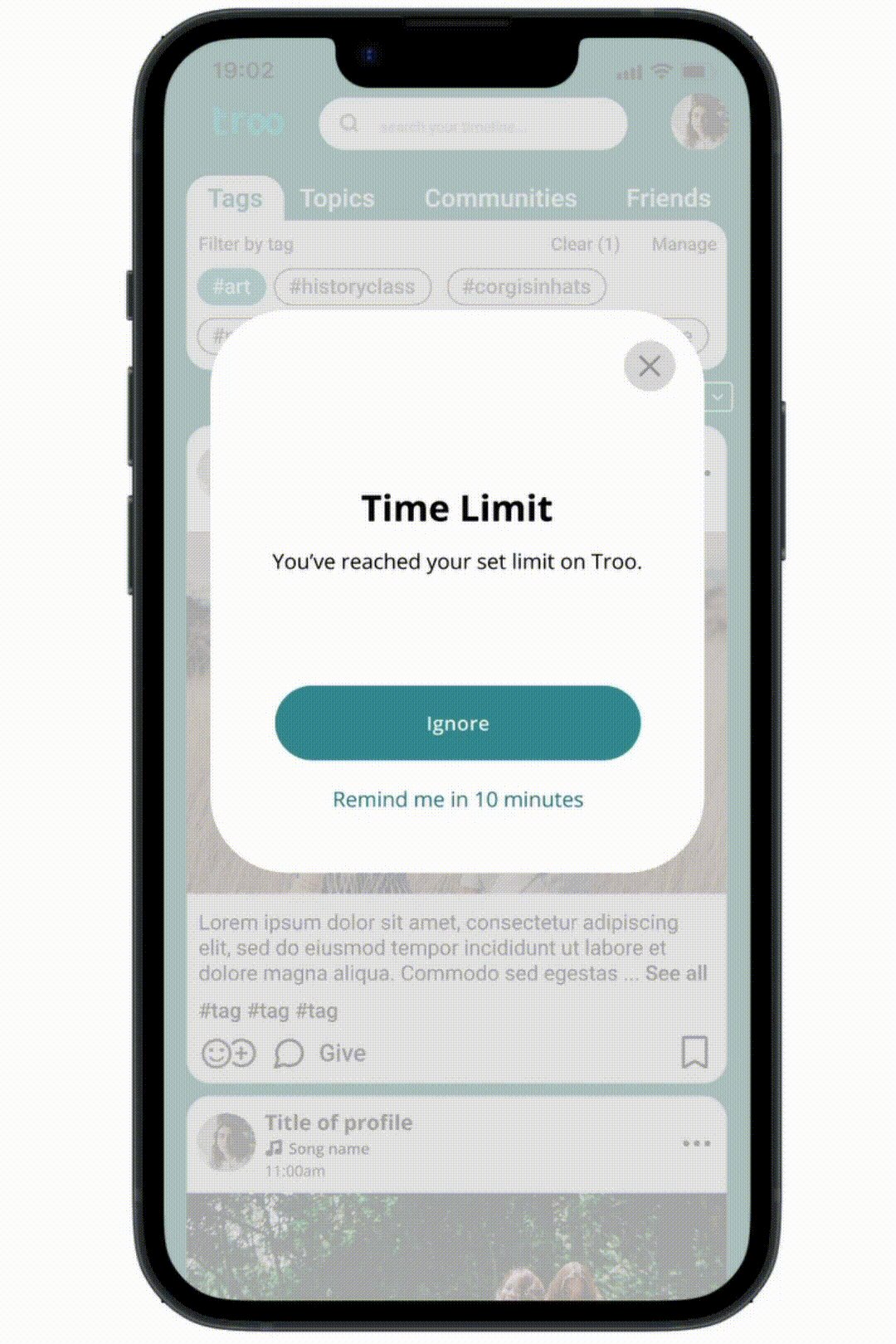
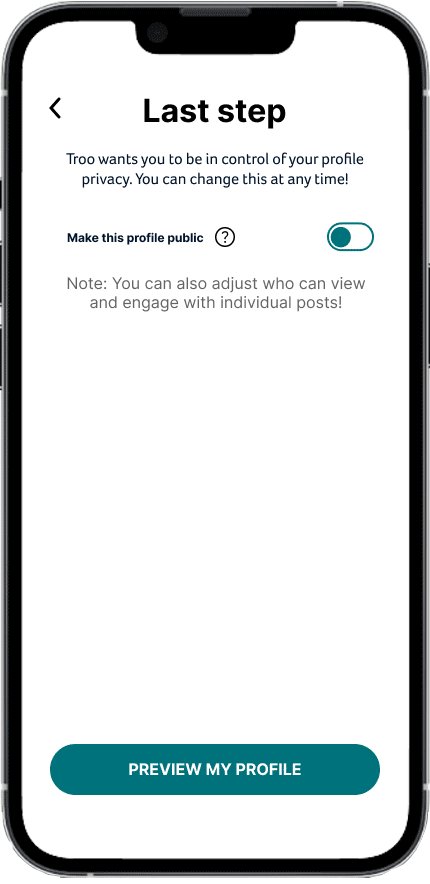
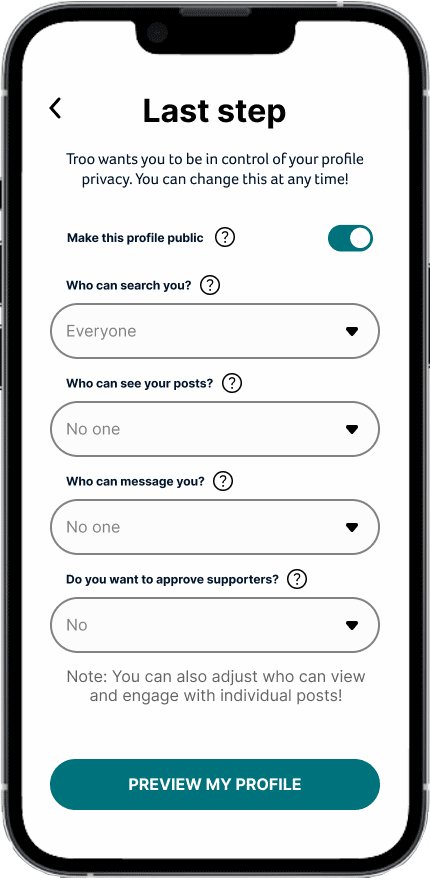
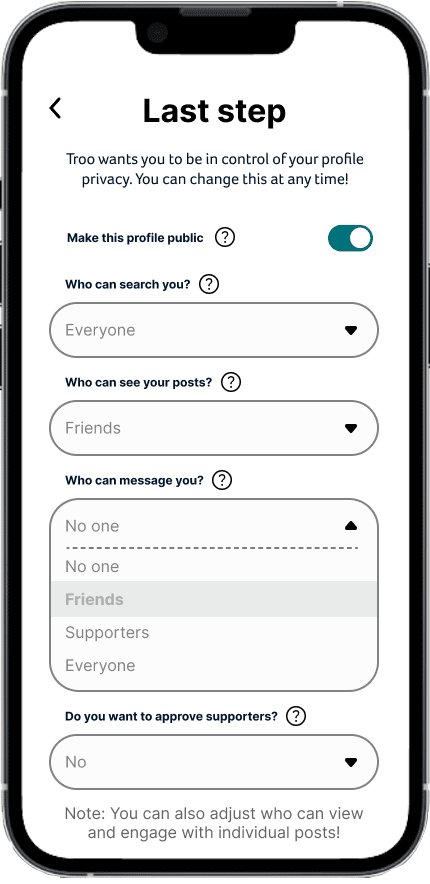
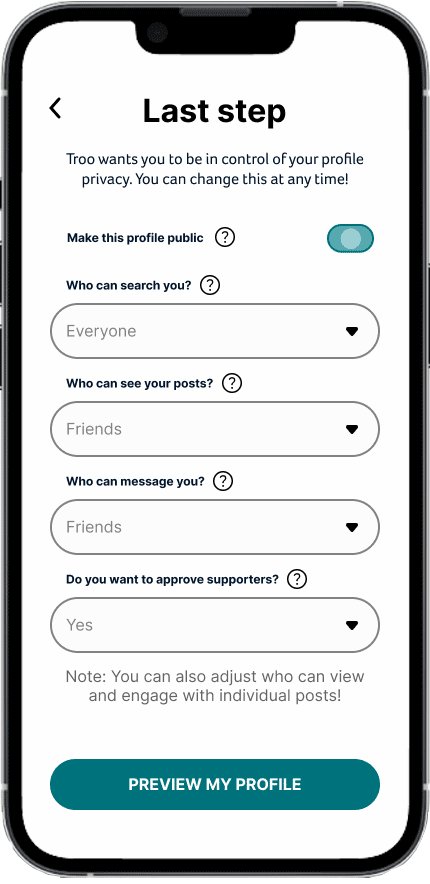
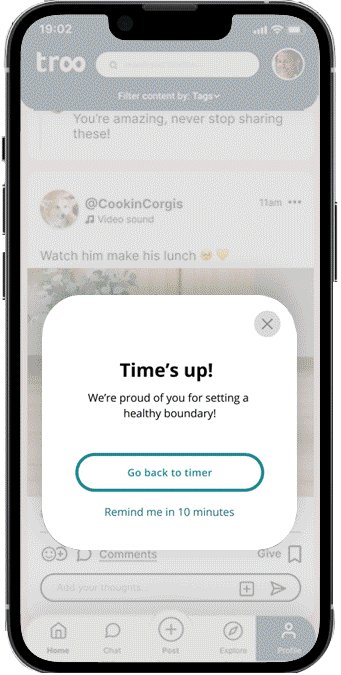
The Creative Director wanted a higher quality GIF without the phone frame and on a transparent background. Screen recordings were a bit choppier than we wanted.

Though I tried (free) Figma plugins, websites (like Artboard Mockup), computer software, and more, each was missing something. So, I kept searching for options and eventually found a solution with Adobe Photoshop.










Mobile devices could not play back the GIF on such large files for each frame-by-frame Photoshop animation. We needed a way to reduce the size of the files without losing quality.

Reducing the number of frames and colors when I was able without reducing quality helped reduce file size. Files were also converted to a WEBP file extension to save space while still allowing a GIF with transparent background.

Though it was time-consuming to switch between different file formats and learn ways to reduce the file size, I now know several new shortcuts.

Despite previous experience telling me that layering a GIF beneath a mask may not work on all devices, I followed the directions. Next time, I will be more assertive about what’s best to save myself time.

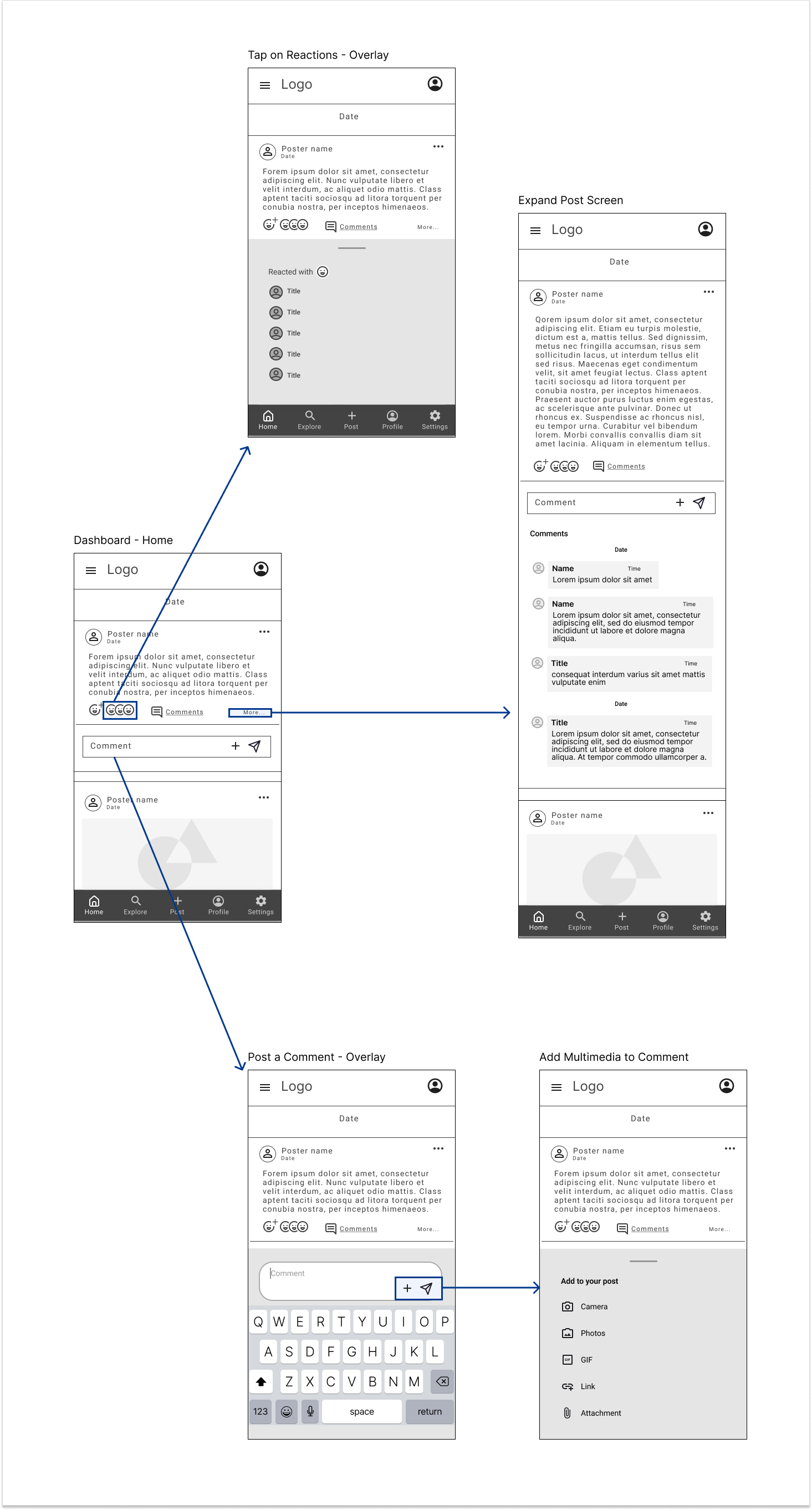
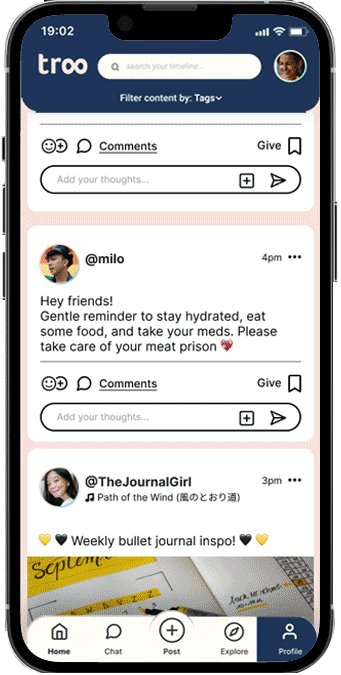
We wanted to incorporate a scrolling version of the dashboard in perspective. After running into several issues, we had to settle for a static image. Sometimes we have to improvise and revisit it later.



It’s always helpful to hear different perspectives and get feedback, whether it’s used or not.

I learned to share more ideas with the group, especially since I have different expertise.

Getting to know how everyone works helps me improve communication and work more efficiently.