











We ran into some issues getting a response from some past customers on the survey.

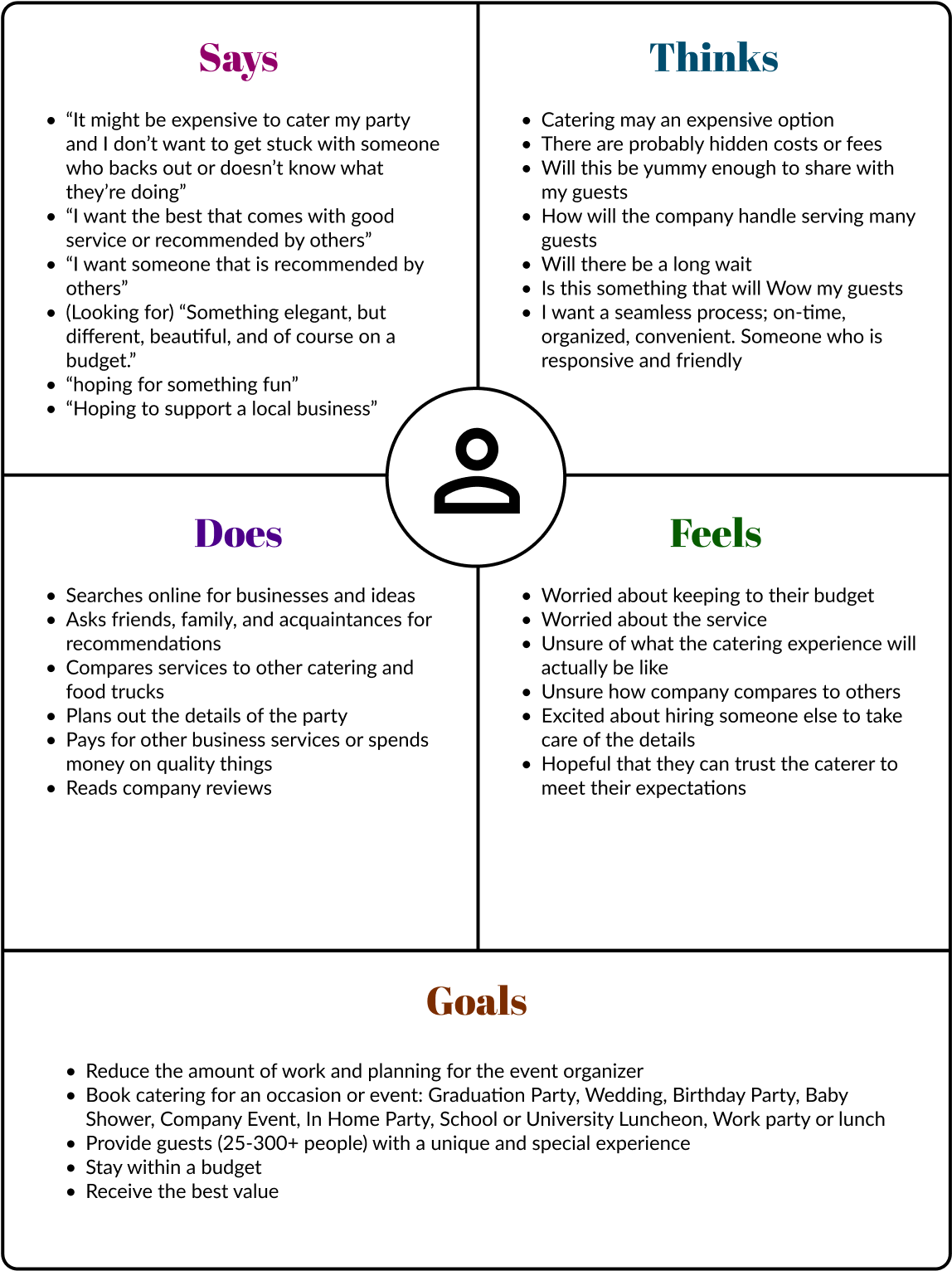
I remained flexible by using the available data and proceeded with the rest of the research













































The owner had a hectic schedule and could only spare a few minutes on a sporadic basis to check the website’s details.

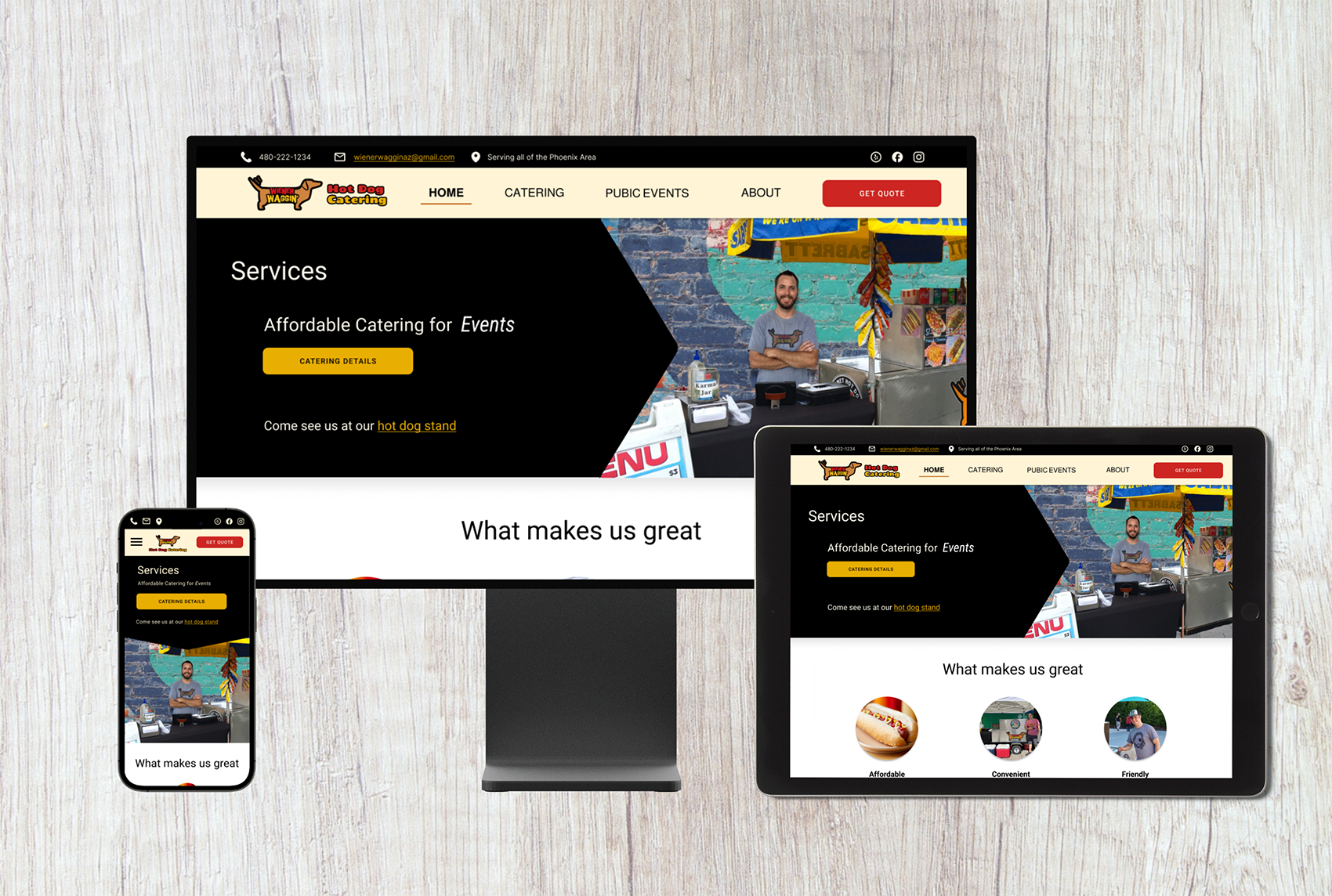
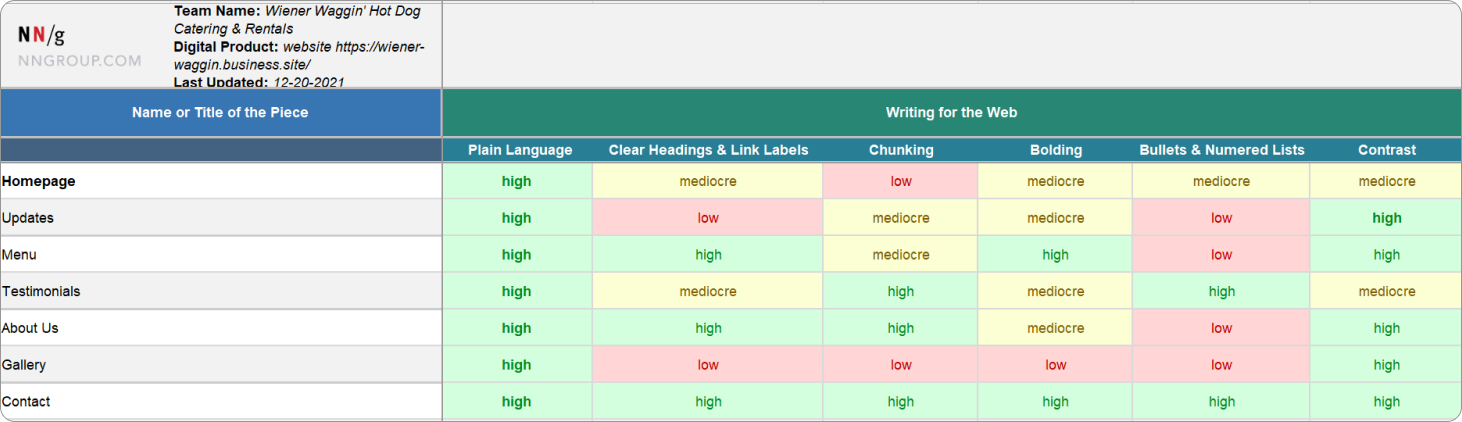
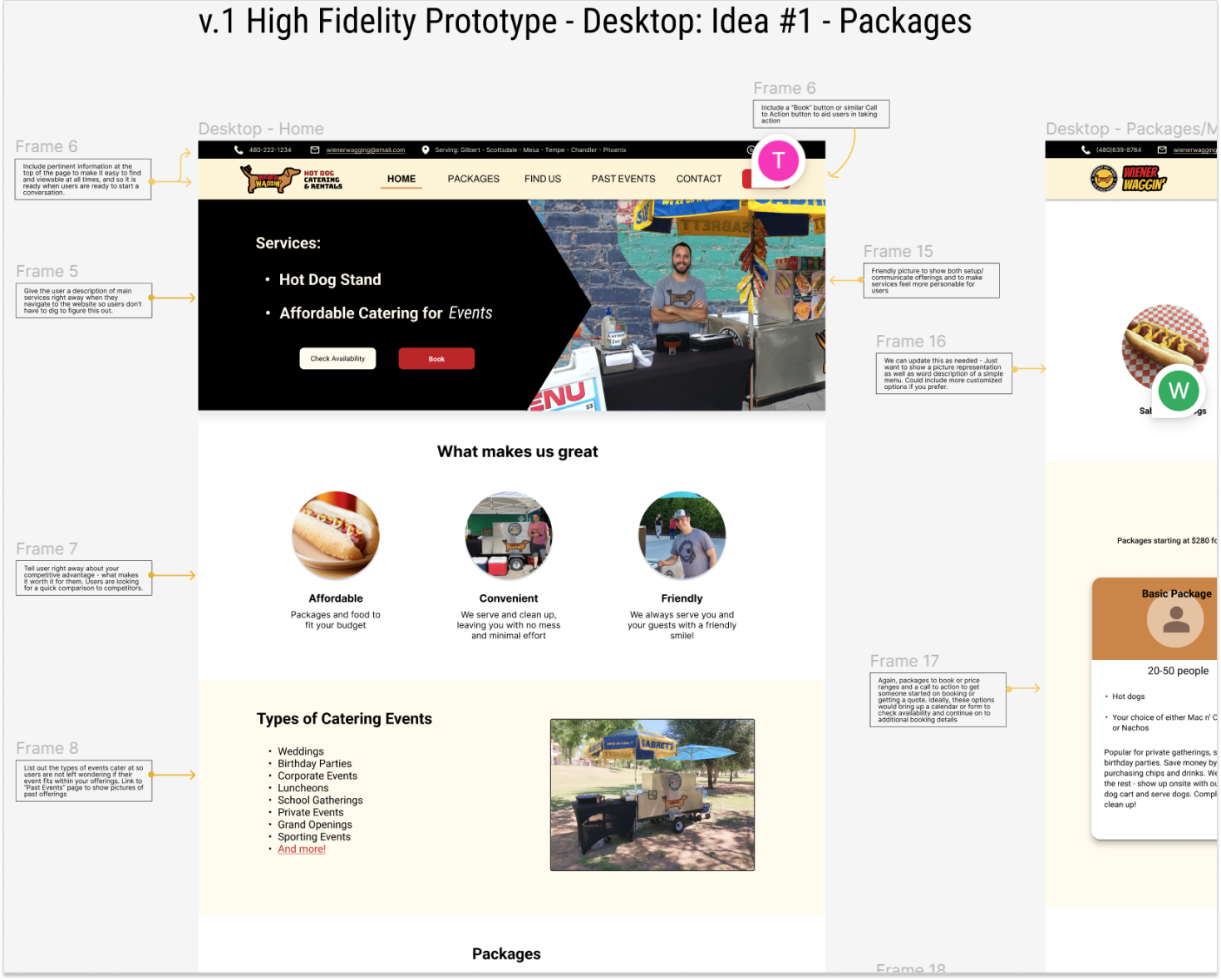
I added notes connecting the research to the website design choice. The owner and I could then leave comments throughout the document to discuss, and we met virtually when we could.










Clear expectations from the start make things run more smoothly.

Sharing research helped others imagine how changes affect users.

Being inventive and adaptable helped me conquer any obstacles.